-
피그마 Config 2024: 혁신과 협업의 새로운 물결테크톡 2024. 7. 1. 11:10
Figma의 연례 행사인 Config 2024가 AI 기술을 중심으로 한 혁신적인 업데이트와 도구들을 선보이며 큰 주목을 받았습니다. 주목할 만한 내용은 크게 Figma AI, Figma Slides, Figma UI3라고 볼 수 있어요. 이번 블로그 포스트에서는 특히 AI 기술을 활용한 새로운 기능과 그로 인한 디자인 작업의 변화를 중점적으로 다뤄보겠습니다.👇🏻

1. AI 기반 디자인 도구의 등장(ver. Beta)🪄

@Figma의 AI 도구 Figma Config 2024에서 정말 대단한 소식이 나왔어요! 바로 AI 기반 디자인 도구가 등장했다는 건데요. 이번에 소개된 Figma의 최신 AI 기능들은 디자인 작업을 훨씬 더 쉽게 만들어줄 거예요. 예를 들어, 우리가 원하는 대로 입력하면 자동으로 사용자 인터페이스를 만들어주거나 프로토타입을 만들 때 버튼 클릭만으로 자동으로 연결되는 기능도 추가됐죠. 시각적 검색으로 비슷한 디자인을 찾아주는 기능이나, 자동으로 이미지를 생성하고 배경을 제거해주는 기능도 있어요. 이런 기능들 덕분에 디자이너들이 더 창의적이고 효율적으로 작업할 수 있게 되었답니다. 이번 Figma Config 2024는 정말 AI가 디자인의 미래를 어떻게 바꿀 수 있는지 살펴봅시다!
1-1. 프롬프트로 디자인 초안 빠르게 생성하기


AI로 빠르게 시작하기 명령어를 입력하면 디자인 초안을 빠르게 생성할 수 있어요. Chat GPT처럼 글을 작성하여 UI를 생성하는 시대가 왔군요!
Figma의 새로운 AI 기능은 사용자가 간단한 텍스트 프롬프트를 입력하면, 이를 바탕으로 사용자 인터페이스를 자동으로 생성해줍니다. 예를 들어, "온라인 쇼핑몰 메인 페이지 디자인"이라고 입력하면, Figma가 이에 맞는 기본 레이아웃과 디자인 요소를 빠르게 만들어주는 거죠. 덕분에 초보자도 손쉽게 멋진 인터페이스를 만들 수 있습니다. 프롬프트 입력만으로도 전문가 수준의 디자인을 얻을 수 있으니까요.
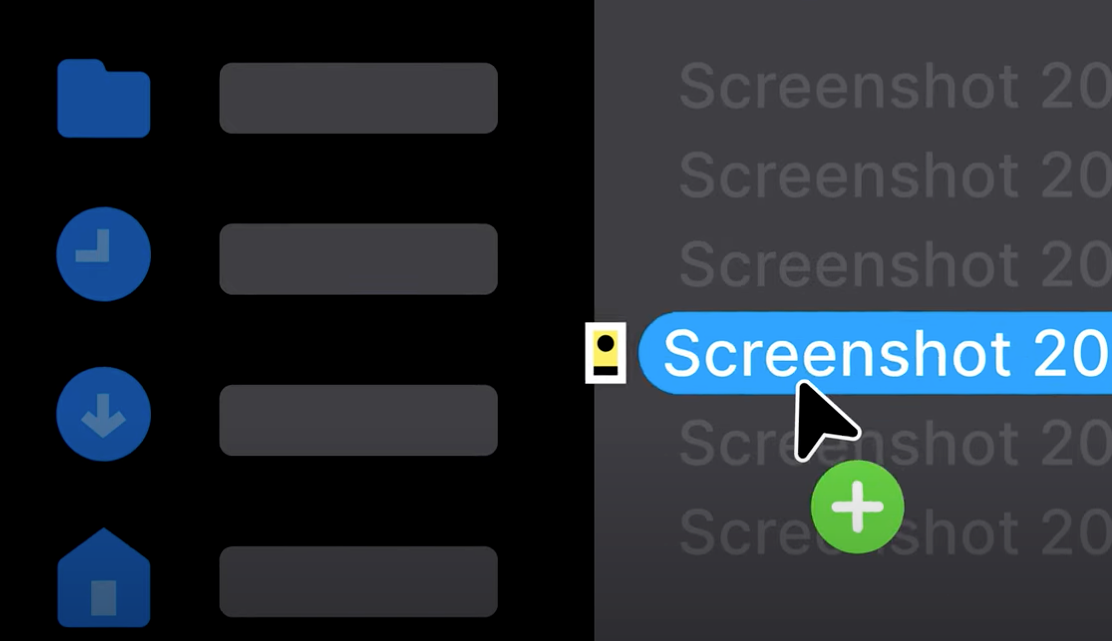
1-2. Replace conctent (자동 대체 텍스트 생성)

Function. Replace content '자동 대체 텍스트 생성' 기능으로 이미지에 대한 대체 텍스트를 자동으로 생성합니다.
사용자가 디자인 중인 화면에서 반복되는 유사한 컨텐츠는 더미 텍스트(Dummy Text)와 이미지를 손쉽게 실제 콘텐츠로 대체할 수 있도록 도와주는 AI 도구입니다. 기존에는 화면 설계 시 텍스트를 일일이 입력하고 이미지를 찾아서 삽입하는 데 많은 시간이 소요되었지만, 이 기능을 사용하면 클릭 몇 번만으로 이 과정을 간단히 해결할 수 있어요!
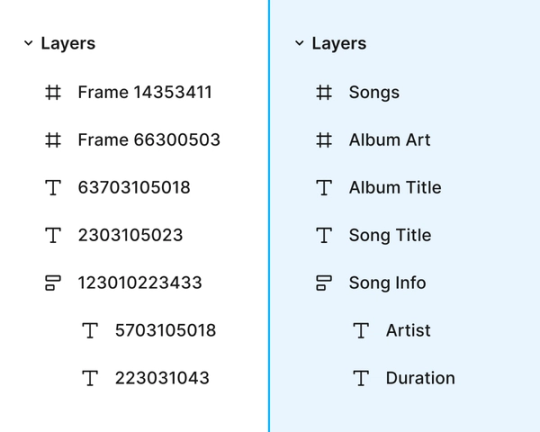
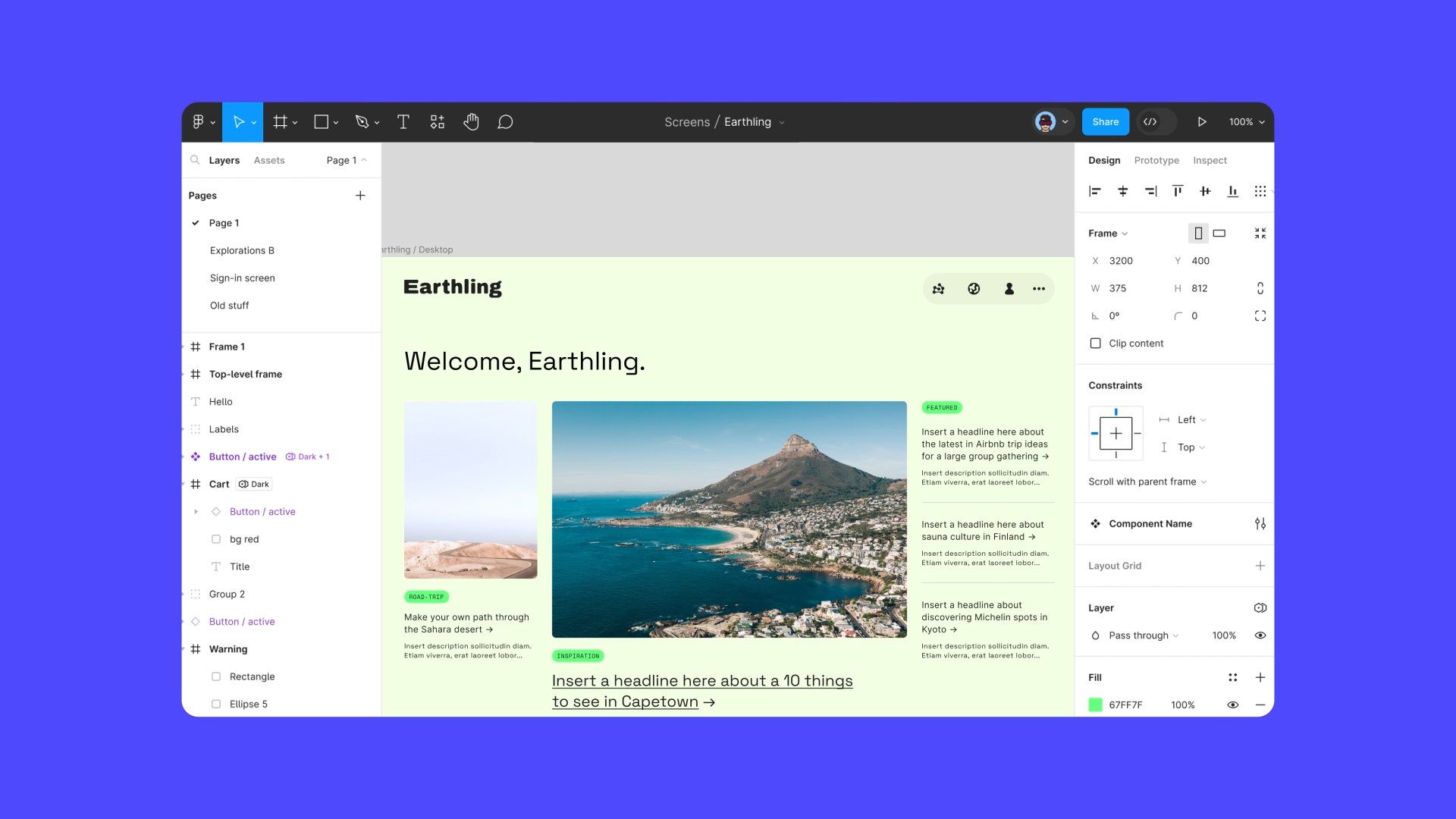
1-3. Rename layers (레이어명 재설정)


Function. Rename Layers Product Designer라면 레이어 이름 정리 고충이 얼마나 큰지 많이들 공감하실거에요😂 디자인 프로젝트를 진행하다 보면 수많은 레이어와 요소들이 생기기 마련인데요, 이들을 일일이 이름 짓는 작업은 매우 번거롭고 시간이 많이 걸립니다.
이제는 클릭 한 번으로 모든 레이어의 이름을 상황에 맞게 자동으로 변경하고 정리해줘요. 가장 상위 레이어명만 입력해주면 피그마 AI가 맥락을 이해하여 자동으로 레이어와 그 하위 요소들의 이름을 의미 있게 변경해주는 기능이에요!
1-4. Make prototype(프로토타입 자동생성)

Function. Make prototype 버튼 하나하나마다 지정해줘야했던 기존 프로토타입 기능이 업데이트 되었어요!
Figma의 AI가 디자인 요소들을 자동으로 분석하고, 클릭 몇 번만으로 인터랙티브한 프로토타입을 생성해주는 기능입니다. 기존의 프로토타이핑 작업은 많은 시간과 노력이 필요했지만, 이 기능을 사용하면 단순한 클릭만으로도 멋진 프로토타입을 만들 수 있어요. AI가 감지한 요소들을 기반으로 클릭 트리거를 설정하고, 화면 전환 애니메이션을 적용하여 프로토타입을 자동으로 생성해요. 물론 이렇게 만들어진 프로토타입은 필요에 따라 세부 설정을 추가할 수 있어요.
시연 영상을 보면 페이지 단위 정도로 경로를 지정해주면 알아서 프로토타입을 생성해주던데, 가장 기대되는 기능 중 하나에요!
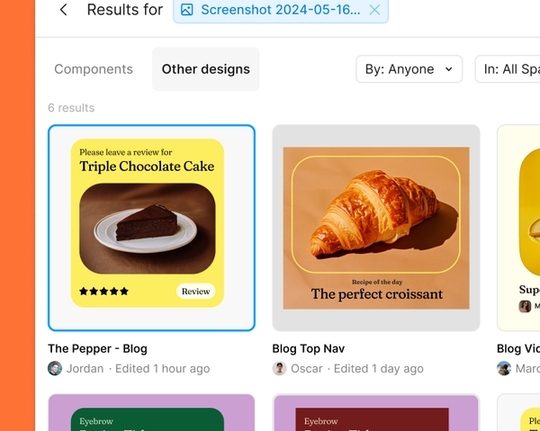
1-5. Visual search (이미지 검색)


Figma의 AI가 이미지를 분석하여, 유사한 디자인 요소나 자산을 찾아주는 기능입니다. 예를 들어, 어떤 UI 디자인 스크린샷을 업로드하면 Figma가 이를 분석하고 비슷한 디자인 요소를 검색하여 보여줍니다. 이 기능은 특히 많은 양의 디자인 자산을 다루는 프로젝트에서 매우 유용합니다.
- 이미지 업로드: 유사한 디자인 요소를 찾고 싶은 스크린샷이나 이미지를 Figma에 업로드합니다.
- AI 분석: Figma의 AI가 업로드된 이미지를 분석하여 디자인 요소를 식별하고, 비슷한 자산이나 디자인을 검색합니다.
- 결과 확인: 검색된 결과를 확인하고, 필요한 디자인 요소를 프로젝트에 바로 사용할 수 있습니다. Figma는 검색된 디자인 요소를 프로젝트 내의 다른 파일이나 자산 라이브러리에서 찾아줍니다.
1-6. Remove Background (배경 제거)

많은분들이 원하시던 기능일텐데, 드디어 클릭 한 번으로 이미지 배경을 제거하여 오브젝트를 분리할 수 있게 되었어요.
Figma가 이미지를 분석하여 배경을 자동으로 제거해주는 기능입니다. 이 기능을 사용하면 더이상 별도의 편집 플러그인이나 툴을 사용하지 않아도 클릭 몇 번으로 이미지를 깔끔하게 정리할 수 있게 되었어요!
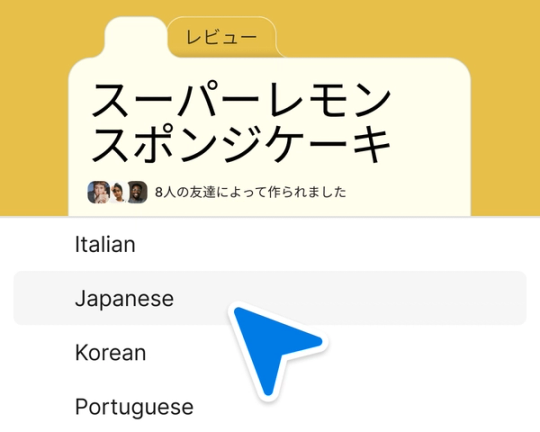
1-7. AI Transrator(AI 번역)

AI가 디자인 파일 내의 텍스트를 자동으로 번역해주는 기능입니다. 다양한 언어로 번역된 텍스트를 실시간으로 제공하여, 여러 언어로 작업해야 하는 글로벌 프로젝트에서도 쉽고 빠르게 디자인을 진행할 수 있어요. 이 기능을 통해 디자이너들은 다양한 언어로 작업할 때 번역 작업에 대한 부담을 덜 수 있게 되었고, 더 나은 협업 환경을 조성해 주었네요!
- 텍스트 선택: 번역하고 싶은 텍스트를 디자인 파일 내에서 선택합니다.
- AI 적용: 선택된 텍스트에 'AI Translator' 기능을 적용합니다. Figma의 AI가 텍스트를 분석하고, 지정된 언어로 자동 번역합니다.
- 결과 확인 및 수정: 번역된 텍스트를 확인하고, 필요에 따라 세부적인 수정을 할 수 있습니다. 번역 결과는 매우 정확하며, 문맥에 맞는 자연스러운 번역을 제공합니다.
2. UI3 🎛️

https://www.figma.com/ko-kr/blog/behind-our-redesign-ui3/ 피그마의 UI가 완전히 탈바꿈 하였어요. UI3는 Figma의 최신 사용자 인터페이스 디자인 업데이트로, 기존 UI2에서 많은 부분이 개선되었습니다. 이번 업데이트는 사용자의 피드백을 반영하여 더욱 직관적이고 편리한 인터페이스를 제공하는 것을 목표로 하고 있습니다. 새로운 UI3를 통해 디자이너들은 더 직관적이고 편리한 작업 환경에서 창의적인 작업을 수행할 수 있게 되었습니다.
2-1. 개편된 패널 레이아웃


Previous → UI3 Panel UI3에서는 패널 레이아웃이 새롭게 개선되어 더 직관적이고 사용하기 쉬워졌습니다. 패널 간 전환이 더욱 원활해졌으며, 자주 사용하는 도구와 기능에 더 쉽게 접근할 수 있습니다. UI3는 깔끔하고 현대적인 디자인을 채택하여, 사용자가 작업에 집중할 수 있도록 도와줍니다. 불필요한 요소들을 제거하고, 중요한 정보와 도구를 더 명확하게 제공하여 사용자 경험을 향상시켰습니다.
2-2. 맞춤형 작업 공간

크기 조정이 가능한 패널을 통해 필요에 맞게 캔버스를 더욱 맞춤화할 수 있습니다. 패널을 최소화하여 디자인하는 동안 인터페이스를 숨기고 캔버스를 열거나 속성을 조정하는 동안 패널을 확장하여 더 많은 공간을 확보하세요. 또한 스포트라이트를 받으면 패널이 자동으로 숨겨지므로 귀하와 공동 작업자는 표시되는 작업에 집중할 수 있습니다.
2-3. AI 버튼

AI 도구를 사용할 수 있는 Actions이 추가되었어요!
캔버스 하단의 새 도구 모음에 있는 Actions 메뉴는 Figma AI 및 기타 강력한 도구에 쉽게 접근 할 수 있습니다.

3. Figma Slides 🎞️

https://www.figma.com/ko-kr/blog/figma-slides/#get-contextualized-feedback-with-polls-and 조사에 의하면, 피그마 사용자들은 작년 한 해에만 약 350만 개의 프레젠테이션을 만들었다고 해요. 프리젠테이션의 새로운 기준을 마련하기 위해 피그마 슬라이드의 오픈 베타를 발표했어요. 'Figma Slides'는 Figma의 최신 기능으로, 기존 디자인 작업을 바탕으로 프레젠테이션 슬라이드를 쉽게 생성하고 편집할 수 있게 해줍니다. 사용자는 디자인 파일을 프레젠테이션으로 변환하거나, Figma에서 직접 슬라이드를 디자인할 수 있습니다.
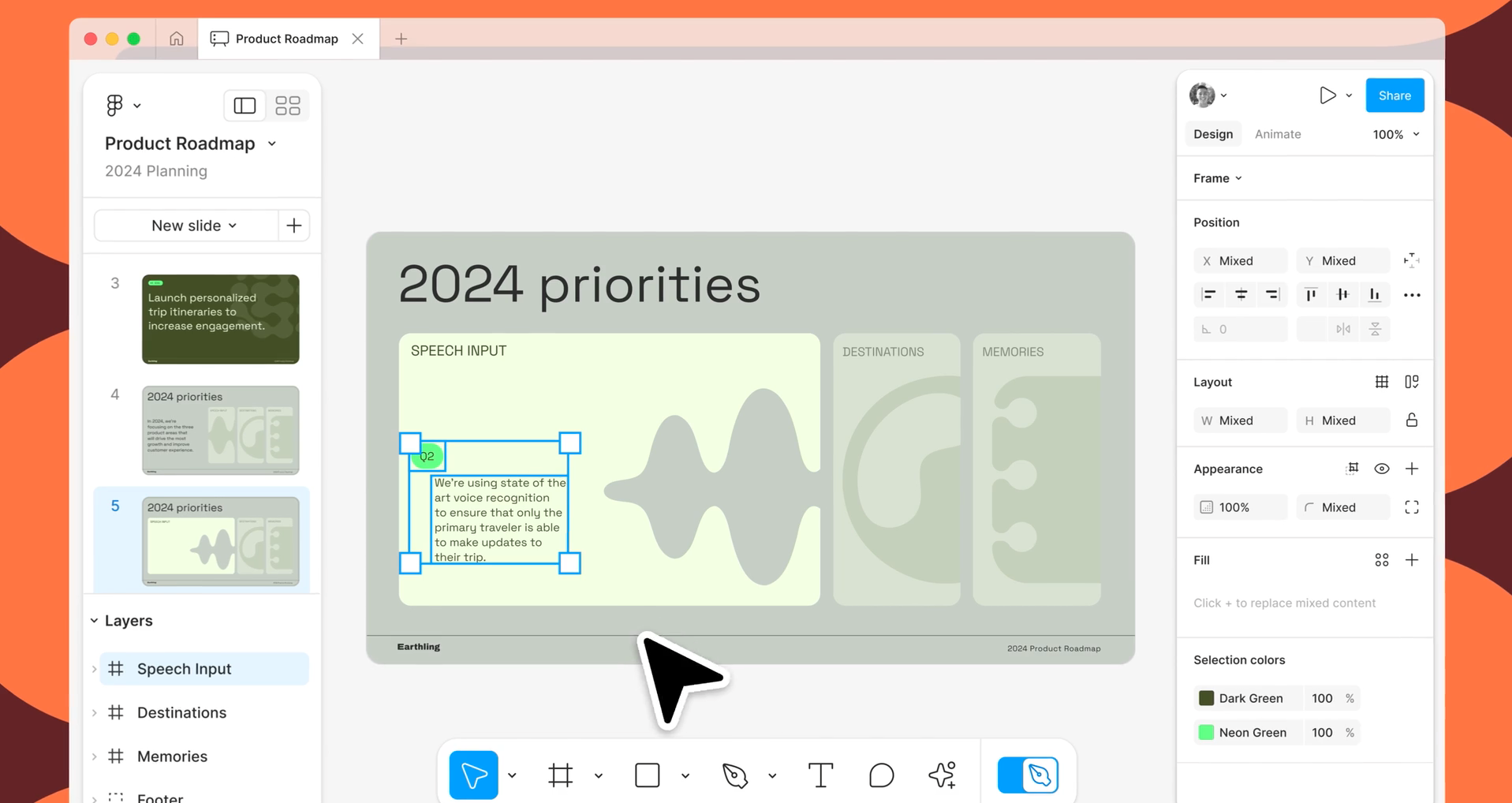
3-1. 템플릿

Figma Slides는 다양한 프리메이드 템플릿과 자산을 제공합니다. 이러한 템플릿과 자산을 활용하여 프레젠테이션을 빠르게 시작하고, 필요에 따라 맞춤형 디자인을 추가할 수 있습니다. 브랜드 템플릿, 자산, 글꼴 및 색상을 사용하여 아름다운 프레젠테이션을 만드세요.
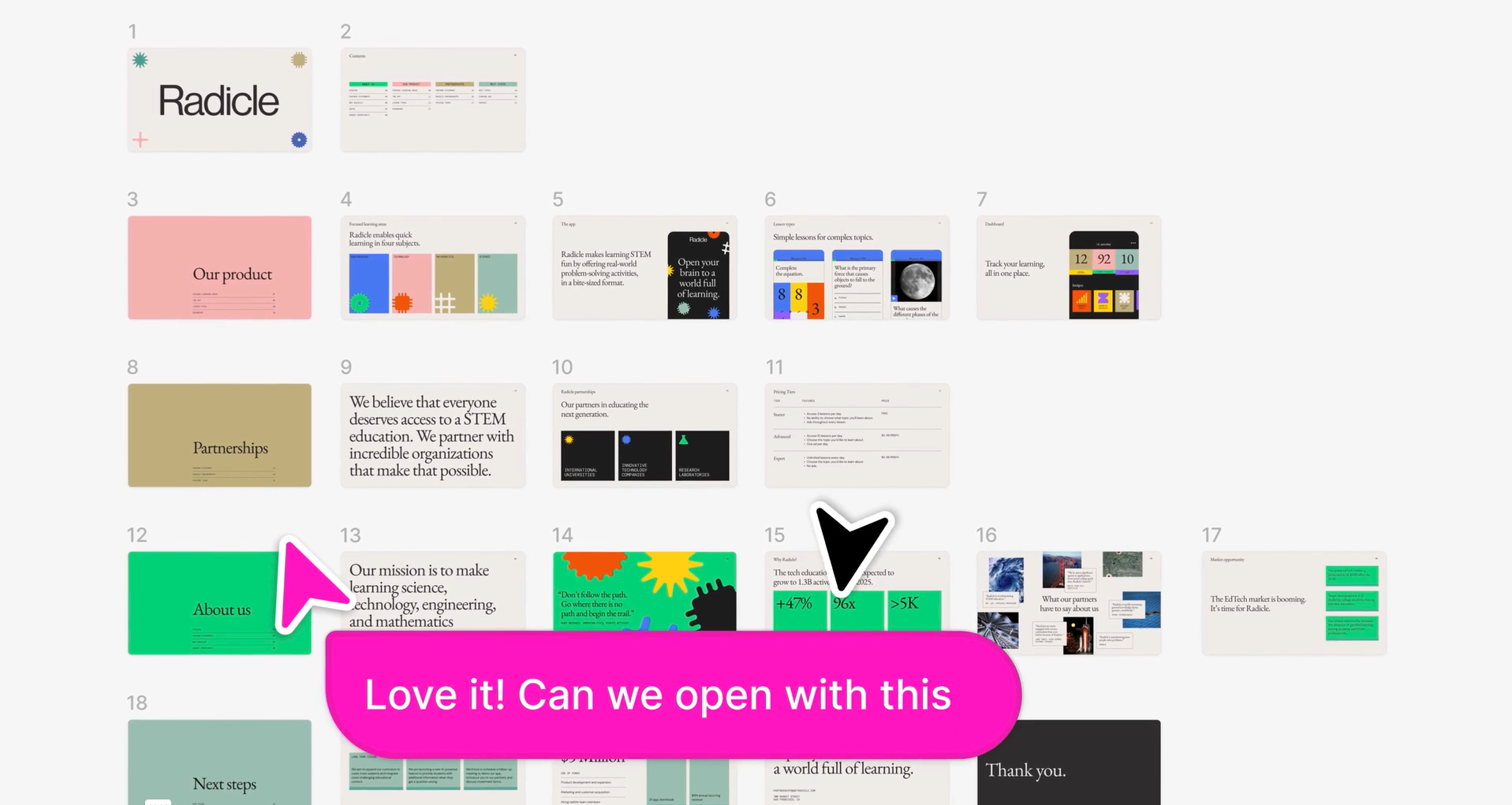
또, 슬라이드 뷰를 통해 개별 슬라이드를 자세히 편집할 수 있으며, 그리드 뷰를 통해 전체 프레젠테이션의 구조를 한눈에 볼 수 있습니다. 이를 통해 프레젠테이션의 흐름을 쉽게 조정할 수 있습니다.
3-2. 팀 프레젠테이션으로 실시간 협업

Figma는 실시간 협업으로 가장 큰 인기를 얻었는데요, 이번 Figma Slides 또한 실시간 협업 기능을 지원하여 팀원들과 함께 프레젠테이션을 만들 수 있습니다. 팀원들은 실시간으로 슬라이드를 편집하고, 댓글을 남기며, 피드백을 제공할 수 있습니다. 채팅, 오디오, 댓글을 통해 팀원과 협력하세요!
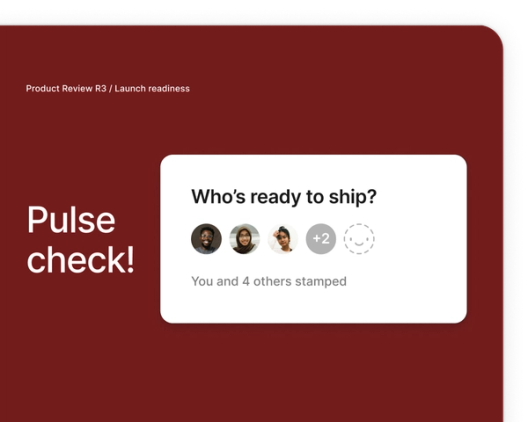
3-3. 피드백 수집



슬라이드에 생동감을 불어넣고 청중의 관심을 사로잡으세요! 실시간 여론조사, 투표, 정렬 척도를 사용하여 피드백을 수집하고 모든 응답을 자동으로 기록할 수 있습니다. 즉, 발표자가 사후에 다른 채널을 통해 피드백을 검토할 필요가 없으며, 회의에 불참한 사람들도 생생한 피드백을 참고할 수 있습니다.
* Figma Slides는 무료 베타 버전입니다. 2025년 초에 사용자당 월 $3 및 $5부터 시작하는 무료 및 유료 플랜으로 제공됩니다.
4. Figma Design AI 베타 버전 신청 📤

Figma Design의 AI 도구는 베타 버전(24년 6월 기준)입니다. 피그마 화면 우측 하단 대기자 명단(Join UI3 + AI waitlist)에 등록하여 Figma Design의 AI 베타버전을 사용해볼 수 있어요. 현재 베타 버전에서는 Figma의 AI 기능이 사용자에게 모두 무료로 제공되지만 정식 출시되면 추가 비용이 발생할 수 있어요. Dev모드 베타버전 사용 경험상 추가비용이 나오기 전에 알아서 알려주니까 걱정말고 베타 버전을 신청해보세요!
단축키
Mac: ⌘ Command / 또는 ⌘ Command P
Windows: Control + / 또는 Control + P
5. 결론
Config 2024는 AI 기술을 통해 디자인 작업의 효율성과 협업의 질을 크게 향상시키고 있다고 생각해요! 새로운 AI 기반 기능들은 디자이너가 반복적인 작업에서 벗어나 창의적인 작업에 더 많은 시간을 투자할 수 있게 해줍니다. Figjam과 Devmode 관련한 내용까지 담지 못했지만, 프로덕트 디자인의 올라운더라고 보이네요. 초창기 피그마 무료시절부터 사용해오던 유저로써 유료 플랜이 아깝지 않은 툴 그 이상의 플랫폼입니다. 피그마의 앞으로의 발전도 기대하고 응원합니다!👊🏻
'테크톡' 카테고리의 다른 글
피그마 키패드 리뷰 | Figma Creator Micro (0) 2024.07.02 주가를 폭등하게 만든 '애플 WWDC 2024' 요약 정리 (2) 2024.06.13
